Inhaltsverzeichnis

Buch-Tipp: Detaillierter Überblick zur barrierefreien Webentwicklung
Barrierefreie Webentwicklung von Maria Korneeva
- Rechtliche Anforderungen und Grundlagen der Barrierefreiheit verstehen
- Barrierefreiheit gezielt in den Entwicklungsprozess integrieren
- Praktische Anwendung mit Codebeispielen zu semantischem HTML, CSS und JavaScript
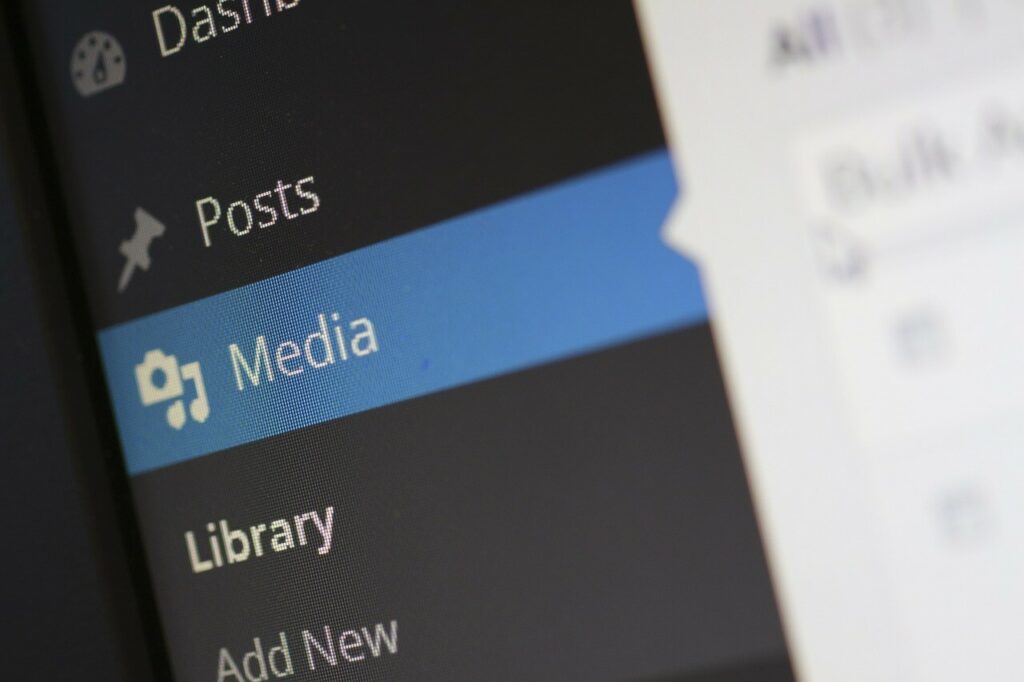
WordPress Mediathek
WordPress macht es denkbar einfach, Alt-Texte (Alternativtexte) zu jedem Bild hinzuzufügen, um damit nicht nur die Barrierefreiheit zu verbessern, sondern auch für Suchmaschinen eine geeignete Form der Bildbeschreibung anzubieten und damit gezielt Suchmaschinenoptimierung zu betreiben.
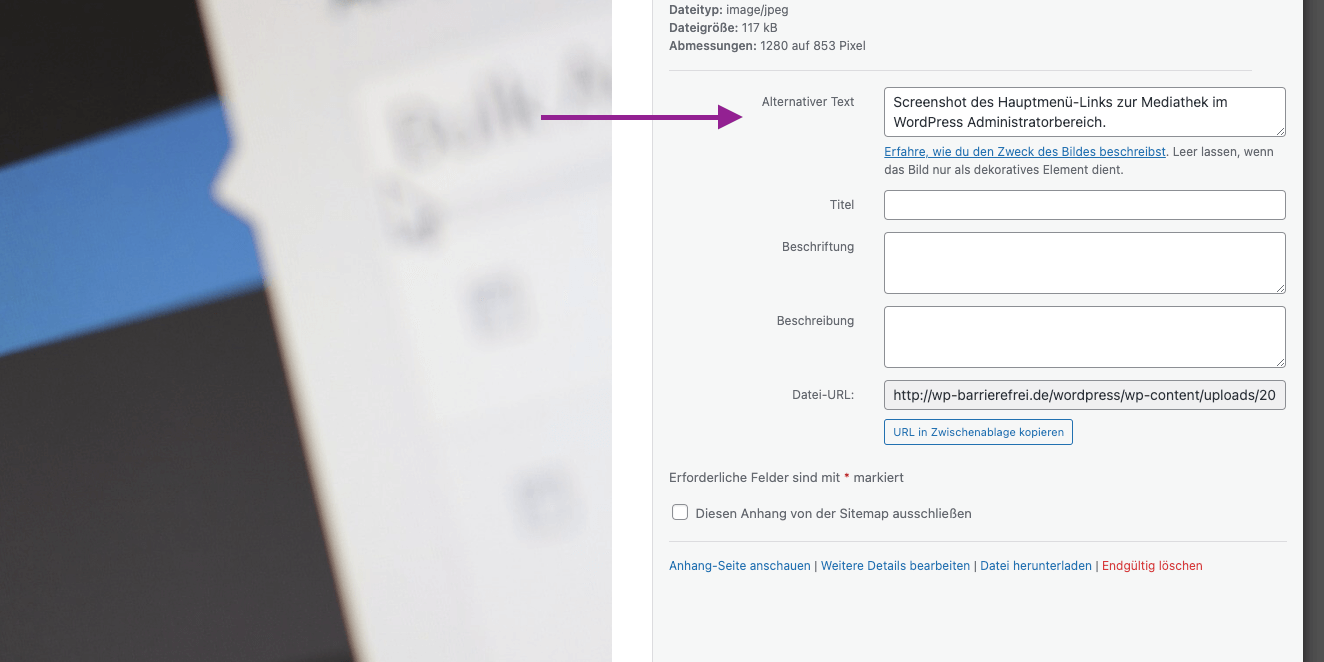
Prinzipiell ist die erste Anlaufstelle hierfür die Mediathek. In den Einstellungen des Bildes findet sich ein Texteingabefeld für den Alternativtext.
Zusätzlich kann hier auch der Titel, die Beschriftung und die Beschreibung angegeben werden. Für die Barrierefreiheit ist in erster Linie aber der Alt-Text wichtig, wie wir in den Grundlagen der barrierefreien Einbindung von Bildern bereits erläutert haben.

Gutenberg Editor
Eine weitere Stelle für den Alt-Text ist der Gutenberg Editor. Der Block Editor ist nun bereits seit WordPress 5 vollständig integriert und wird immer weiter verbessert und ausgebaut.
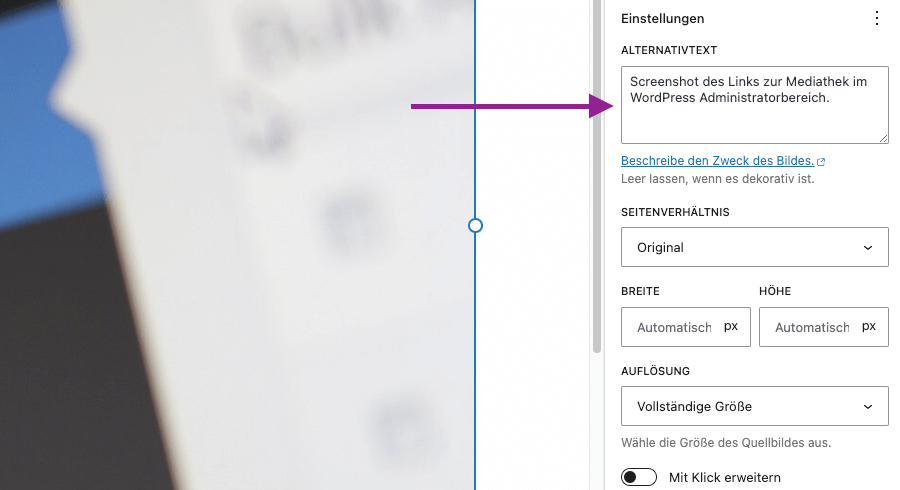
Nach dem Hinzufügen eines Bild-Blocks findet sich in den Block-Einstellungen ebenfalls ein Textfeld für die Bereitstellung eines Alternativtextes.

Achtung:
Der hier eingegebene Text überschreibt den Standard-Alternativtext, welcher in der Mediathek gesetzt wurde. Sollte der Alternativtext in den Block-Einstellungen gelöscht werden, wird außerdem nicht wieder der Standard-Alternativtext benutzt. Stattdessen wird für das Bild tatsächlich ein leerer Alternativtext ausgegeben.
Ebenfalls wird ein leerer Alternativtext verwendet, wenn das Bild in den Beitrag eingefügt wird und zu diesem Zeitpunkt noch kein globaler Alternativtext über die Mediathek vergeben wurde.
Tipp: Ersetze das Bild im Beitrag, sobald du den globalen Alternativtext in der Mediathek eingegeben oder geändert hast. Nach dem Einfügen verfügt das Bild in den Blöcken wieder über den Standard-Alternativtext.
Alternativtexte der Bilder überprüfen
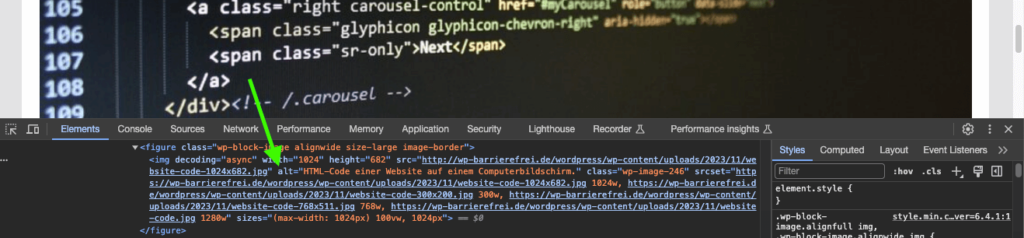
Es empfiehlt sich immer, den Alternativtext im Quellcode der Website zu überprüfen. Dazu lassen sich einfach die Entwicklertools des Browsers benutzten, mit denen sich der Quellcode untersuchen lässt. Jedes Bild-Element (img) sollte über ein entsprechendes alt-Attribut verfügen, wie in folgenden Screenshot ersichtlich:

Bilder ohne Alt-Text in WordPress finden
Für das Auffinden von Bildern ohne Alt-Text kann ebenfalls die Mediathek benutzt werden. Dafür wechselst du in die Rasteransicht der Mediathek und klickst am besten das erste oder das letzte Bild an. Über die Pfeil-Navigation am oberen Rand des Fensters kannst du nun durch die hochgeladenen Bilder navigieren und dort jeweils den Alternativtext prüfen.
Wer sehr viele Bilder in der WordPress Mediathek vorhält, kann auch auf ein Plugin zurückgreifen, beispielsweise Image Alt Text. Das Plugin durchsucht automatisch die Mediathek listet alle Bilder ohne Alt-Text in einer übersichtlichen Tabelle auf. Von dort können fehlende Alternativtexte direkt eingetragen und gespeichert werden. Auch für einen Überblick über bestehende Alt-Texte eignet sich das Plugin sehr gut.
Grundlagen über das barrierefreie Einbinden von Bildern

Wie können Bilder und grafische Elemente barrierefrei beschrieben und ausgezeichnet werden?
Zum Artikel: Bilder barrierefrei einbinden
Weitere WordPress Funktionen
Bücher zum Thema
Barrierefreiheit im Web ist nicht nur ein breites Feld, sondern ein immer größeres Thema. Für einen umfassenden Überblick gibt es beispielsweise auf Amazon (Partnerlinks) inzwischen eine ausgiebige Auswahl an Fachliteratur, sowohl zu WordPress als auch zur barrierefreien Webentwicklung:
Fachbücher zum Thema WordPress auf Amazon *
Fachbücher zum Thema Barrierefreiheit im Web auf Amazon *
Unsere Empfehlungen zur Barrierefreiheit:
Jetzt 20% Rabatt auf Real Cookie Banner sichern

Sichere dir 20% Rabatt im ersten Jahr auf den barrierefreien und besten Cookie Banner für WordPress.
Gehe zur Website von Real Cookie Banner * und benutze den Gutschein-Code: WPBARRIEREFREI