Inhaltsverzeichnis
Warum sind Farben und Farbkontraste wichtig?
Farben spielen natürlich seit jeher eine entscheidende Rolle im Bereich des Webdesigns. Sie dienen nicht nur der ästhetischen Gestaltung, sondern haben auch einen großen Einfluss auf die Vermittlung von Emotionen. Mit der Barrierefreiheit ist allerdings inzwischen ein weiterer wichtiger Aspekt in den Fokus gerückt. Diese sollte bereits im Design-Prozess und bei der Konzeption von Website-Inhalten eine zunehmend zentrale Rolle einnehmen – und das aus guten Gründen.
Während für viele Menschen eine visuell ansprechende Website Eindruck macht, kann dieselbe Gestaltung für andere zu einer echten Herausforderung werden. Menschen mit visuellen oder kognitiven Einschränkungen können Schwierigkeiten haben, den Inhalt aufgrund von Farbproblemen zu erkennen oder zu verstehen. Farbsehschwächen oder Farbenblindheit sind hier die Stichwörter. Daher ist es von großer Bedeutung, im Rahmen der Entwicklung einer barrierefreien Website die Anforderungen an Farbkontraste bei den verwendeten Elementen zu beachten.
Diese Farbkontrastwerte müssen erfüllt werden
Als grundlegende Richtlinien für barrierefreie Webinhalte gelten die Web Content Accessibility Guidelines (WCAG) in der aktuellen Version 2.1. Sie sind der internationale Standard für barrierefreie Webangebote. Ausgearbeitet werden sie von der Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C).
Es werden folgende Konformitätsstufen deklariert:
- Konformitätsstufe A
- Konformitätsstufe AA
- Konformitätsstufe AAA
Die Konformitätsstufe AAA der WCAG 2.1 ist dabei die strengste und findet in vielen Fällen auch in Deutschland ihre Anwendung, da auf ihr die für öffentliche Stellen verpflichtende BITV 2.0 beruht.
Die Farbkontrastwerte der beiden maßgeblichen Konformitätsstufen AA und AAA:
| Konformitätsstufe | Normaler Text | Fetter Text |
|---|---|---|
| AA | 4,5:1 | 3:1 |
| AAA | 7:1 | 4,5:1 |
Demnach muss bei der Konformitätsstufe AAA also stets ein Farbkontrastwert von mindestens 4,5:1 eingehalten werden. Für normalen, also nicht fetten Text, gilt sogar ein Kontrastwert von 7:1. Dies steht im strengeren Gegensatz zur etwas entschärften Konformitätsstufe AA, nach welcher stets ein Farbkontrastwert von nur 3:1 eingehalten werden muss. Für normalen Text gilt hier ein Wert von 4,5:1.
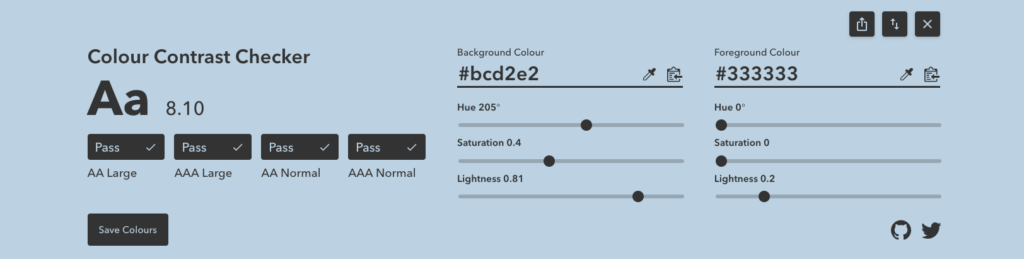
Für eine schnelle Prüfung des Farbkontrastwertes kann beispielsweise Color Contrast Checker von Coolors, der WebAIM Contrast Checker oder auch der Colour Contrast Checker von Will Tarpey verwendet werden. Für letzteres existiert auch eine Chrome-Browsererweiterung.
Welche Elemente müssen berücksichtigt werden?
Die folgenden Website-Elemente sollten stets genau auf ihre Farbkontraste überprüft werden.
Hintergrund und Textfarbe
Die Texte müssen sich mit einem ausreichenden Farbkontrast von ihrem Hintergrund abheben. Die klassische Wahl, schwarzer Text auf weißem Hintergrund (oder umgekehrt, weißer Text auf schwarzem Hintergrund), gilt seit jeher als bewährte und unbedenkliche Option. Anders verhält es sich jedoch bei farblich ähnlichen Varianten. Grüne Schrift auf einem hellgrünen Hintergrund beispielsweise, erfordert eine genaue Prüfung im Hinblick auf die Kontrastanforderungen der Barrierefreiheit.
Besondere Aufmerksamkeit verdient in diesem Zusammenhang auch die Schriftdicke. Wie bereits bei den verschiedenen Konformitätsstufen erwähnt, benötigen fettgedruckte Schriften, im Vergleich zu ihren dünneren Pendants, einen kleineren Kontrastwert.
Links
Die Anforderungen an Links gestalten sich bereits anspruchsvoller. Abgesehen davon, dass ein Link leicht als solcher erkennbar sein muss, reicht es nicht aus, nur den ursprünglichen Farbkontrast zu berücksichtigen. Links verfügen über verschiedene Pseudo-Klassen, die Möglichkeiten für Benutzerinteraktionen bieten:
:hover: Diese Pseudo-Klasse verändert die Darstellung eines Links, wenn der Mauszeiger darüber schwebt.:active: Diese Pseudo-Klasse regelt das Erscheinungsbild eines Links, wenn er aktiviert wird, beispielsweise beim Klicken.:focus: Diese Pseudo-Klasse tritt in Kraft, wenn ein Link den Fokus erhält, etwa wenn ein Nutzer mit der Tastatur durch die Seite navigiert. Sie ist also besonders für die Tastatursteuerung wichtig.:visited: Diese Pseudo-Klasse ändert die Darstellung von bereits besuchten Links. Sie ist nur der Vollständigkeit halber aufgeführt, da sie im Laufe der Zeit immer mehr an Bedeutung verloren hat.
All diese funktionalen Umstände sollten bereits im Design-Prozess und spätestens in der Entwicklung beachtet werden. Die Anforderungen an den Farbkontrast eines Links gelten also nicht nur einmal, sondern in Bezug auf die verschiedenen Zustände gleich mehrmals.
Hinzu kommen außerdem Vorgaben für explizite Unterscheidungsmerkmale zwischen den einzelnen Darstellungen. Konkret heißt das, dass ein Link stets als solcher zu erkennen sein muss. Ein schwarzer Link ohne Unterstreichung in einem schwarzen Text wäre also ein Negativbeispiel. Bei Anwahl des Links (also im Hover- oder Focus-Zustand) muss er sich jedoch zusätzlich von seinem Grundzustand deutlich unterscheiden. Ein klassischer Fall wäre hier der Unterstrich eines Links, der erst bei Zustandsänderung erscheint.
Buttons
Die gleichen Grundsätze, die für Links gelten, müssen auch für Buttons herangezogen werden. Grundsätzlich sind Buttons, zumindest aus designtechnischer Sicht, nämlich nichts anderes als optisch ansprechendere Links. Daher ist es gleichermaßen wichtig, die Farbkontraste sowohl im statischen Zustand als auch während der Benutzerinteraktion im Auge zu behalten und sicherzustellen, dass sie barrierefrei dargestellt werden.
Insgesamt ist es aber nicht überraschend, dass sich besonders bei Links und Buttons oft sehr schwer getan wird, ein Ergebnis zu erhalten, was einerseits designtechnisch ansprechend ist und andererseits als barrierefrei gelten kann.
Farben als alleinige Informationsvermittlung
Es muss auf jeden Fall sichergestellt sein, dass Informationen nicht ausschließlich über die Verwendung von Farben vermittelt werden, da diese sonst für blinde Website-Besucher unzugänglich sind. Informationen, die mithilfe von Farben vermittelt werden, sollten deshalb auch ohne die Wahrnehmung der eigentlichen Farbe verfügbar sein. Stattdessen lassen sich prinzipiell auch andere Mittel nutzen, beispielsweise Fettschriften oder Einrückungen.
Textbereiche auf Bildern
Bilder sind ein durchaus beliebtes und äußerst wichtiges Element im Webdesign. Deshalb auch das Sprichwort: „Ein Bild sagt mehr als tausend Worte.“ Vorsicht ist allerdings geboten, wenn ein Bild als Hintergrund für einen Textbereich herhalten soll. Falls das Bild unter allen hohen und niedrigen Bildschirmauflösungen einen ausreichend starken Kontrast zum Text liefert, ist dies in vielen Fällen sogar möglich. Soll dagegen beispielsweise ein grüner Text auf dem Bild einer grünen Sommerwiese schweben, kommt es mit Sicherheit zu Kontrastproblemen.
Lösungen in diesem Fall können sein:
- Transparente Überlagerungen, mit denen das Bild entsprechend stark verdunkelt oder aufgehellt wird. Hier kommt es jedoch immer stark auf den Einzelfall an, welcher genau geprüft werden muss.
- Farbliche Inhalts-Boxen, in denen der Textbereich lagert. Sie können einerseits einen ausreichend starken Kontrast zur Textfarbe liefern und bieten zusätzlich eine Abgrenzung zu farblichen Bereichen des Hintergrundbildes.
Formulare und Interaktionselemente
Mit der zunehmenden Interaktivität von Websites müssen auch Interaktionselemente den Anforderungen der Barrierefreiheit gerecht werden. Hierzu gehören Schalter (auch Radio-Buttons genannt), Select-Felder oder Suchfelder, um nur einige Beispiele zu nennen. Sehr weit verbreitet und auf fast jeder gängigen Website in irgendeiner Form vorhanden, sind natürlich die Kontaktformulare mit entsprechenden Texteingabefeldern.
Für Menschen mit Einschränkungen ist es entscheidend, dass sie sich stets darüber im Klaren sind, an welcher Stelle sie sich gerade befinden, welches Element gerade ausgewählt ist und welche Interaktionsmöglichkeiten zur Verfügung stehen.
Prüfung von Farbkontrasten: Tools
Es stehen mittlerweile zahlreiche benutzerfreundliche und visuell ansprechende Tools zur Verfügung, die es ermöglichen, Farbkontraste unkompliziert zu überprüfen. Die Tools Color Contrast Checker von Coolors, WebAIM Contrast Checker und Colour Contrast Checker von Will Tarpey haben wir bereits erwähnt.

Besonders für die Gestaltung von Buttons bietet ButtonBuddy ein äußerst anschauliches Tool, mit dem alle erforderlichen Farbkontraste genauestens überprüft werden können.
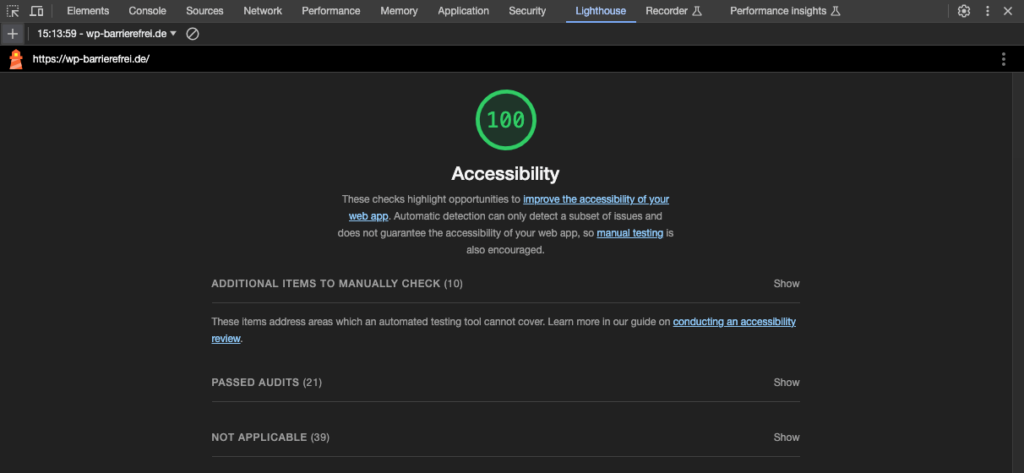
Auch die Browser selbst bringen zunehmend eigene Funktionalitäten mit, sei es über die integrierten Entwicklertools oder über Erweiterungen wie Google Lighthouse. Diese Werkzeuge bieten zumindest einen grundlegenden Überblick über die bereits umgesetzten barrierefreien Elemente einer Website und geben wertvolle Hinweise für eventuelle Anpassungen und Verbesserungen.

Fazit
Farben und Farbkontraste spielen im Web nach wie vor eine tragende Rolle, werden im Zuge der Barrierefreiheit allerdings oft nur bedingt beachtet oder sogar völlig außen vor gelassen. Dabei ist es mit dem nötigen Hintergrundwissen und etwas gestalterischem Geschick viel leichter als man zuerst denken mag, eine für alle Nutzer zugängliche Website zu erstellen.
Im Bereich der WordPress Themes muss man allerdings dennoch aufpassen. Viele der heute angebotenen Themes versuchen erst gar nicht barrierefrei daher zu kommen. Auch bei vermeintlich barrierefreien Themes, die oft nur als accessibility-ready beworben werden, ist mitunter noch eine Menge Handarbeit nötig, um die eigene Website schlussendlich tatsächlich barrierefrei nennen zu können.
Speziell auf die Barrierefreiheit zugeschnittene WordPress Themes sind zwar selten, können dafür jedoch ungemein hilfreich sein, sollte man sich nicht an den Code eines bereits fertigen Themes herantrauen. Auch WordPress selbst gibt im Gutenberg Editor inzwischen Hinweise, sollte es bei der Farbauswahl von Text und Hintergrund zu Kontrastproblemen kommen. Insgesamt gibt es also auch für den Laien heute bereits einige Mittel und Wege, um sich im breiten Feld der Farben und Farbkontraste zurechtzufinden.
Bücher zum Thema
Barrierefreiheit im Web ist nicht nur ein breites Feld, sondern ein immer größeres Thema. Für einen umfassenden Überblick gibt es beispielsweise auf Amazon (Partnerlinks) inzwischen eine ausgiebige Auswahl an Fachliteratur, sowohl zu WordPress als auch zur barrierefreien Webentwicklung:
Fachbücher zum Thema WordPress auf Amazon *
Fachbücher zum Thema Barrierefreiheit im Web auf Amazon *
Unsere Empfehlungen zur Barrierefreiheit:
Jetzt 20% Rabatt auf Real Cookie Banner sichern

Sichere dir 20% Rabatt im ersten Jahr auf den barrierefreien und besten Cookie Banner für WordPress.
Gehe zur Website von Real Cookie Banner * und benutze den Gutschein-Code: WPBARRIEREFREI