Inhaltsverzeichnis
Was sollte ein barrierefreies Theme für WordPress mitbringen?
WordPress Themes gibt es in einer enormen Vielfalt – von schlichten Designs für persönliche Blogs bis hin zu hochkomplexen Layouts für Unternehmenswebsites und Online-Shops. Neben Design und Funktionalität legen viele moderne Themes außerdem zunehmend Wert auf eine barrierefreie Gestaltung. Dennoch ist es nicht immer leicht, aus der enormen Fülle das richtige Theme zu wählen.
Ein barrierefreies Theme sollte in Grundzügen die WCAG-Richtlinien erfüllen und Website-Betreibern helfen, eine inklusive Website zu schaffen. Die meisten als barrierefrei geltenden Themes werden explizit als solche beworben. Natürlich haben wir bereits gelernt, dass eine Website nicht automatisch barrierefrei wird, nur weil ein bestimmtes Theme oder Tool eingesetzt wird. Als barrierefrei, oder oft auch mit dem englischen Ausdruck „Accessibility-ready“ gekennzeichnet, bilden allerdings eine sehr gute Basis für den Aufbau einer Barrierefreien WordPress Website.
Hier ein paar Stichpunkte, auf die man vor dem Einsatz eines WordPress Themes prinzipiell immer achten sollte.
Klare Struktur und semantisches HTML
- Überschriften (H1-H6) müssen logisch und hierarchisch gegliedert sein.
- ARIA-Attribute für eine verbesserte Orientierung bei Nutzung eines Screenreaders.
- Formulare sollten mit eindeutigen Labels versehen sein.
Diese Punkte sind sicherlich die Grundpfeiler für eine barrierefreie Website. Einzelheiten haben wir im Beitrag Barrierefreie Inhalte erstellen und Sturkturierte Überschriften mit WordPress bereits behandelt.
Tastatur-Navigation
- Alle interaktiven Elemente (Menüs, Links, Buttons, Formulare) müssen ohne Maus und stattdessen nur mit der Tastatur bedienbar sein.
- Sichtbare Fokus-Markierung (z. B. ein Rahmen um aktive Elemente) für eine sichtbare Navigation.
Hoher Kontrast und anpassbare Farben, keine Effekte
- Farbkontraste sollten für Vorlagen und Standard-Elemente bereits ausreichend und mit Bedacht gewählt sein.
- Farben von bereits implementierten Elementen oder Design-Vorlagen sollten nach Möglichkeit anpassbar sein.
- Auf visuelle Effekte sollte möglichst verzichtet werden, bzw. sollten sich diese deaktivieren lassen.
Farbkontraste haben wir auch bereits ausführlich im Beitrag Farben und Farbkontraste behandelt.
Schriftgrößen und Lesbarkeit
- Flexible, skalierbare Schriftgrößen sollten zum Einsatz kommen.
- Verzicht auf reine Großbuchstabenschrift, da sie schwerer lesbar ist.
- Genügend Zeilenabstand und Absätze für eine bessere Lesbarkeit.
Screenreader-Kompatibilität
- Das Theme verfügt über Skip-Links, die beispielsweise direkt zum Hauptinhalt springen, um lange Menüs zu überspringen.
- Klare Button- und Link-Beschriftungen, statt generische Bezeichnungen (Stichwort „Hier klicken“).
Die hier vorgestellten Themes bieten alle eine sehr gute Basis für den Aufbau einer barrierefreien Website. Kleine Funktionalitäten können sich natürlich immer unterscheiden. Natürlich werden die meisten Themes, auch nachdem sie bereits einige Zeit veröffentlicht sind, aktualisiert und teilweise mit neuen Funktionen ausgestattet. Für eine detaillierte Übersicht aller Funktionen bietet sich also stets die offizielle Produktwebsite des Themes an.
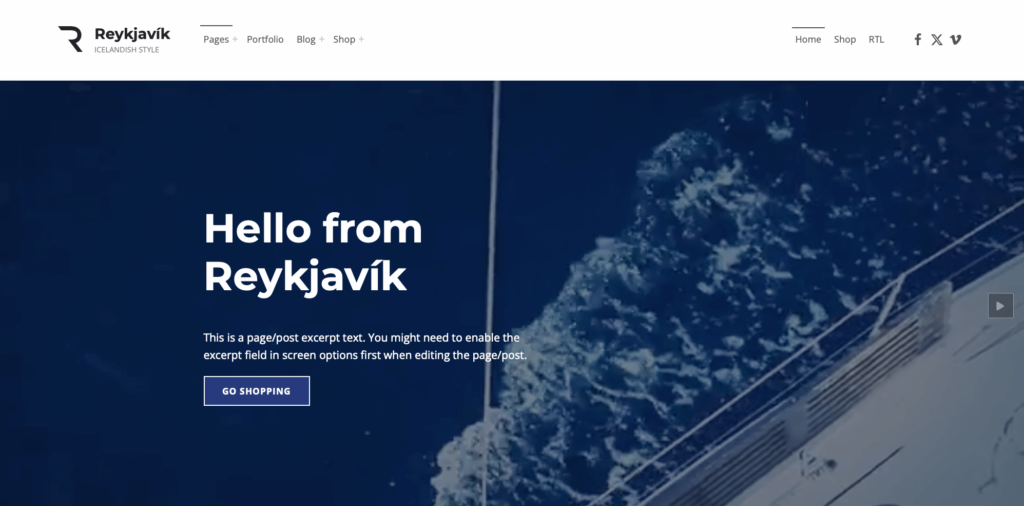
Reykjavik

Reykjavik ist ein modernes, minimalistisches und barrierefreies Theme, das besonders für professionelle und inhaltszentrierte Websites geeignet ist. Es bietet eine klare Typografie, ein responsives Design und eine intuitive Navigation. Zudem ist das Theme leicht anpassbar und eignet sich sowohl für Blogs als auch für Unternehmensseiten. Dank seiner schlichten Eleganz und dem Fokus auf Zugänglichkeit ist Reykjavik eine ausgezeichnete Wahl für alle, die eine moderne, inklusive und gut strukturierte WordPress-Website erstellen möchten. Reykjavik unterstützt Woocommerce und eignet sich damit sogar für einen kleinen Shop. Wem es nicht bewusst war, unsere Website benutzt genau dieses Theme! Es ist außerdem völlig kostenlos im WordPress Theme-Verzeichnis zu finden.
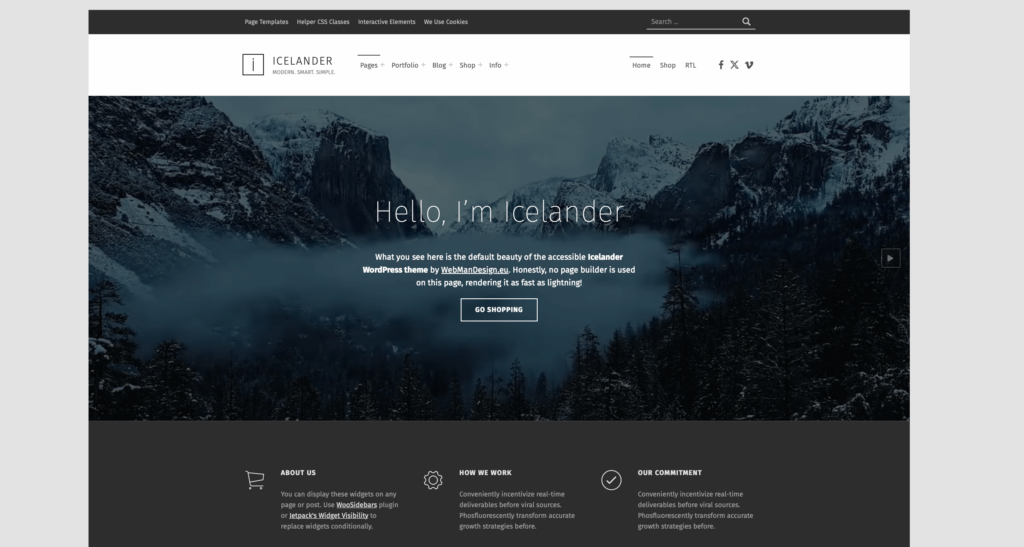
Icelander

Icelander schlägt etwa in die gleiche Kerbe wie der kleine Burder Reykjavik, bietet alleridngs in Sachen Design und Funktion noch einmal eine ganze Reihe verschiedener erweiterter Stile und Vorlagen, mit denen sich eine klar strukturierte und dabei äußerst professionell aussehende Website aufbauen lässt. Besonders die vielen Seiten- und Blog-Templates machen das Theme nicht nur für persönliche Websites, sondern auch für ausgewachsene Business-Websites zu einem sehr guten Startpunkt. Verschiedene Portfolio-Templates und WooCommerce-Unterstützung machen Icelander zu einer runden Sache.
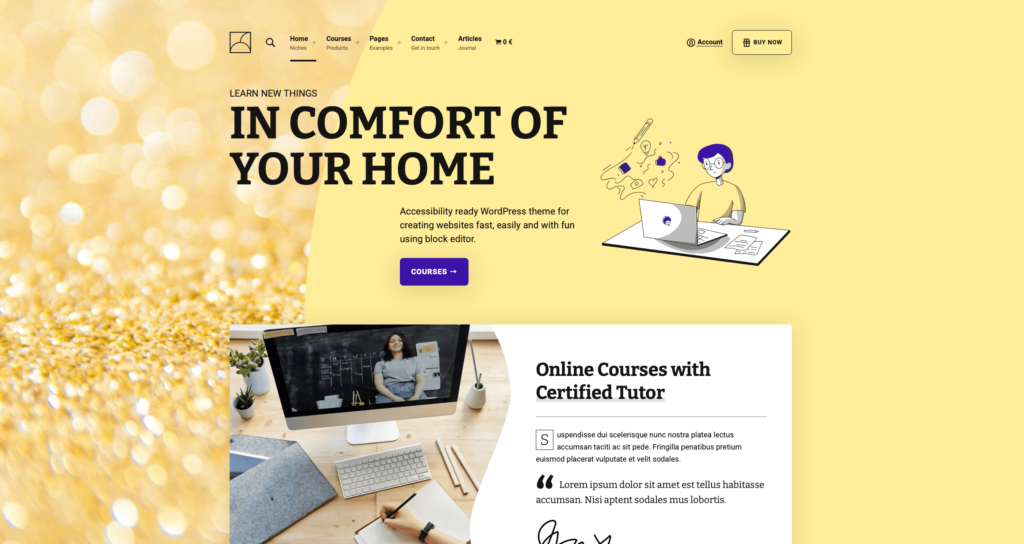
Francesca

Francesca sieht auf den ersten Blick zwar etwas verspielt aus, bringt aber eine ganze Palette an Templates und Vorlagen, die sich für jeden Website-Typ anbieten. Von persönlicher Website, über Freelancer-Portfolio bis hin zu einer voll ausgewachsenen Unternehmenswebsite lässt sich mit Francesca nahezu jede Idee in einem freundlichen und offenen Stil umsetzen. Die vielen Demos für Start- und Unterseiten bieten einen guten Anfang für die Umsetzung der eigenen Ideen.
Fazit
Die hier vorgestellten Themes bieten eine sehr gute Basis für die Erstellung einer barrierefreien WordPress Website. Wie bereits angesprochen, können die Themes aber nur die grundlegenden Funktionen bereitstellen und es ist auch im weiteren Verlauf der Entwicklung und Pflege stets darauf zu achten, dass die einst erstellte Website auch tatsächlich zugänglich bleibt.