Inhaltsverzeichnis
Die WordPress Gutenberg Seiten-Übersicht
Viele Nutzer kennen die Funktion der Seiten-Übersicht überhaupt nicht, ist sie doch etwas im Gutenberg Editor von WordPress versteckt. Dabei ist sie ungeheuer nützlich, um die Struktur der Seite einerseits zu erfassen und zu überprüfen, aber auch zusätzlich um einige interessante Seiten-Informationen zu erlangen.
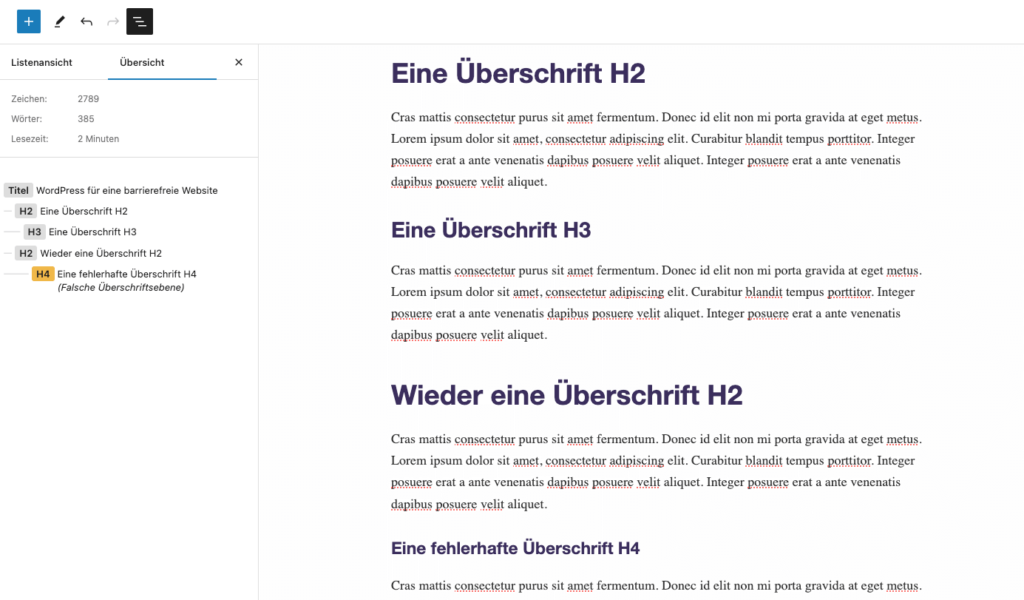
Um Zur Übersicht der aktuell editierten Seite zu gelangen, muss zuerst die Dokumentenübersicht geöffnet werden. Diese befindet sich auf der oberen linken Seite des Gutenberg Editors und ist durch ein Listen-Icon zu erkennen. Hier wird uns direkt die Listenansicht der Seite präsentiert, wo sich eine hierarchische Auflistung aller verwendeten Blocks befindet. Für eine einfache Navigation bei vielen Seiteninhalten ist die Listenansicht ohnehin sehr zu empfehlen.
Wer allerdings nun zur Übersicht wechselt, findet stattdessen eine Auflistung bezüglich der Überschriftenstruktur. Hier lässt sich auf einen Blick erkennen, wie die verschiedenen Ebenen der Überschriften auf der Seite aufgebaut sind. Zusätzlich meldet WordPress hier fehlerhafte Überschriftsebenen und weist so auf Verbesserungsbedarf hin.

Außerdem werden hier interessante Informationen über die verwendete Zeichenanzahl, Wortanzahl und die entsprechende Lesezeit der Seite ausgegeben.
Grundlagen zu barrierefreien Inhalten

Welche einfachen Mittel und geltende HTML-Standards gibt es, um barrierefreie Inhalte zu erstellen und zu strukturieren?
Zum Artikel: Barrierefreie Inhalte erstellen
Zum Artikel: Abkürzungen und Akronyme
Weitere WordPress Funktionen
Bücher zum Thema
Barrierefreiheit im Web ist nicht nur ein breites Feld, sondern ein immer größeres Thema. Für einen umfassenden Überblick gibt es beispielsweise auf Amazon (Partnerlinks) inzwischen eine ausgiebige Auswahl an Fachliteratur, sowohl zu WordPress als auch zur barrierefreien Webentwicklung:
Fachbücher zum Thema WordPress auf Amazon *
Fachbücher zum Thema Barrierefreiheit im Web auf Amazon *
Unsere Empfehlungen zur Barrierefreiheit:
Jetzt 20% Rabatt auf Real Cookie Banner sichern

Sichere dir 20% Rabatt im ersten Jahr auf den barrierefreien und besten Cookie Banner für WordPress.
Gehe zur Website von Real Cookie Banner * und benutze den Gutschein-Code: WPBARRIEREFREI